注)この記事はアフィリエイト報酬を得る目的で書かれています。
ブログを組み立てると、入れておくべきものの一つがアクセス解析ツール、キーワード解析ツールです。
どういう人がどういう意図で見ているのかを確かめ、より良いブログにしていくためにはアクセス解析が必須です。
ココナラで購入していただいた場合、フルパッケージならコードを提供していただければGoogle アナリティクス GA4・Googleサーチコンソールの設定もします。オプションでの購入も可能です。
JetPack
WordPressにはJetPackという(有名な)アクセス解析プラグインがあります。これはWordPress.comの運営会社のautomatticのものですし、怪しいプラグインではありません。
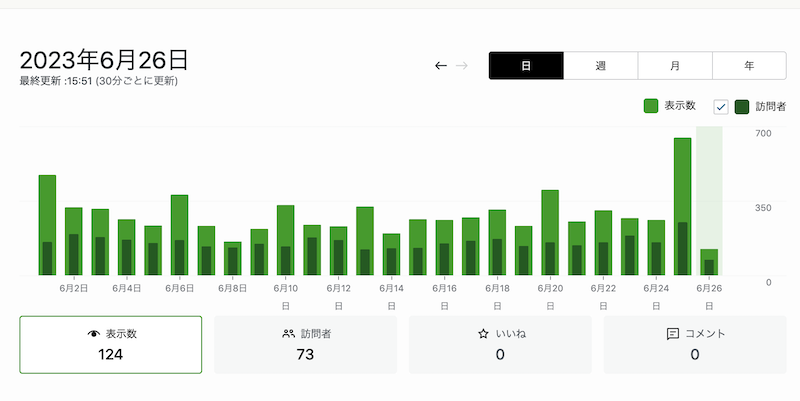
解析画面というか、一番見やすいものはこんな感じで、棒グラフです。

表示数でわかるのが、いわゆるPVです。訪問者でわかるのが、いわゆるUUです。6/25はユニークユーザーも少なくないですがすごく良くページをぐるぐる見ていた方が数人おられたのかな?と読み取ることができます。
ただ、JetPackは年々アップデートのたびに重くなってきます。
プラグインが課金を求めることは悪くないけど、ブロガーには不必要な機能が多いです。さらにこのJetPackが不具合を引き起こすことも多々あります。
エックスサーバーで作るなら、JetPackはいれてもいいのでは?\エックスサーバー/
ただ、スターサーバーで作るなら、JetPackは不要では?\スターサーバー/
それぞれのサーバーについては、こちらの記事に詳しく書いています→おすすめのレンタルサーバー会社とドメイン会社
上にお見せしたブログというかサイトは、育てる気満々で、エックスサーバーの契約もあるんでエックスサーバーに入れています。
私は慣れてるのもあり、リファラー・クリックされたものはJetPackで見る方が楽ですが、それはGoogle アナリティクスでも見られないわけではないので。これからWordPressを始めようという人には、Googleアナリティクスに慣れる方がいいと思います。
Cocoon
Cocoonにも簡易なアクセス解析がついています。
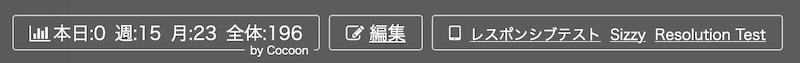
ログインした状態で表示すると下の方にこういうものが出てきます。

見方は、今日は0PV今週は15PV今月は23PV期間全体では196PV。
これが十分かどうかは目指すサイト規模にもよりますし…。
Googleアナリティクス GA4
ながらくGoogleアナリティクスUAというものでしたが、これから入れるならGA4です。
デベロッパーツールの一つとして、アナリティクスがあります。これがGoogleの提供するアクセス解析ツールです。

タグを入れて、解析できるようにします。昔は「認証」ボタンがあったんだけど…最近はタグを入れるだけになっているようです。ただし、すぐに解析できるようになるわけではなく、このA子ブログにおいては、24時間以上かかりました。
Googleに丸裸にされるのだけど、私はGoogleから検索して流入していただくことが多いから仕方がないかなと思います。
上にあげたサイトの場合ですが、PVを見るときにはこんな感じで、正直あんまり楽しくないです。

ただ、一番面白いのは、どんな環境で見ている人なのか、どんな人なのかが推測できるところでしょうか。
ユーザー属性の概要コーナーで、推測できるんですね。

Googleの見るところ、「ニュースや政治に興味がある、大阪の、女性で35歳-44歳の日本語環境の女性」ですかね。関西の意識高い系の女性?知り合いの顔が浮かびました。
ただこれは、詳しく見ると全体の20%くらいしか解析できてないです。Googleのアカウントにログインた状態ではないでしょうか。
見るべきはここではありません。
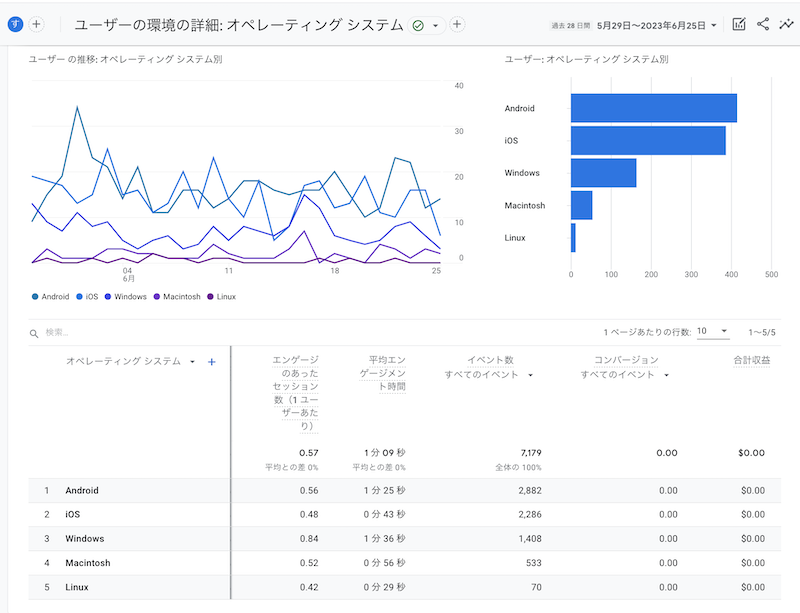
ユーザーの環境の詳細です。

AndroidユーザーもしくはiOSつまりiPhoneユーザーが多いことがわかります。多分iOSの中にiPad OSも入っているのではないかと思います。
このサイトがどう見えているのかを確認するのに、AndroidとiPhoneが良さそうです。スクショは出しませんが、ブラウザの種類もわかる(Chromeが多かった)ので、確認するといいのがわかります。
サイトを読む人が何を(デバイス・ブラウザ)使って見ているのか、なので100%解析できてます。
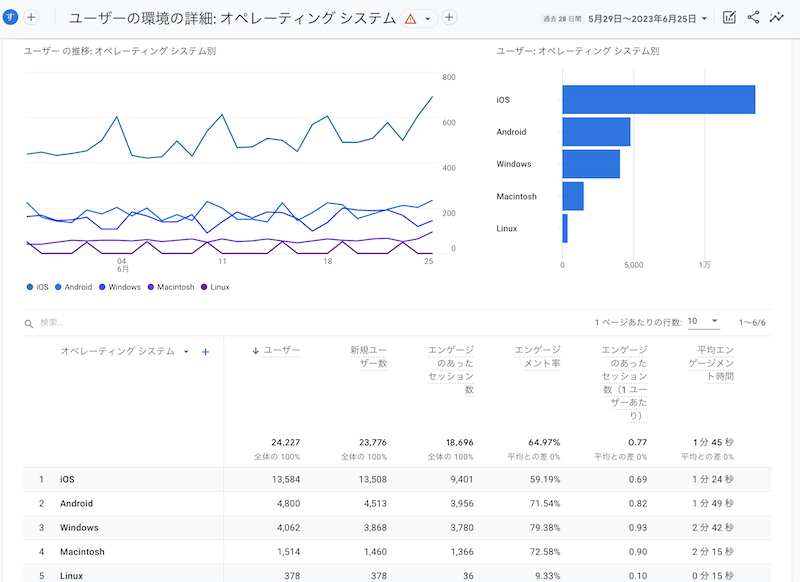
違うサイトの同じパートをお見せすると、全然違うものが出てきます。

iPhoneの人だらけなのがわかりますでしょうか。
「ユーザーの環境の詳細: デバイス カテゴリ」でモバイル・タブレット・デスクトップの割合も出せますよ。
いずれにせよ、我々作り手はPC環境で作っているとしても、表示はモバイルを優先した方がいいのでは?と私は考えるわけです。この話はサイトのデザインの話に結びつきます。
アナリティクスとGoogle サーチコンソールの違い
もう一つ、Google サーチコンソールというものがあります。これがキーワード解析ツールです。
アナリティクスがどの記事が読まれているのかがわかるのに対し、サーチコンソールはどのキーワードでGoogle検索で何位についているかがわかるものです。
こちらもフルパッケージの場合もしくはオプションを購入していただいたときにタグを提供していただければ、入れることができます。アナリティクスから作ることも可能です。(比較的すぐに認証できます。)ただし、きちんと解析できるようになるまでには、時間が必要です。
初めからある程度のPVがある人でも一週間は必要かと思います。Googleで表示されるようになり、PVがたまってようやくです。
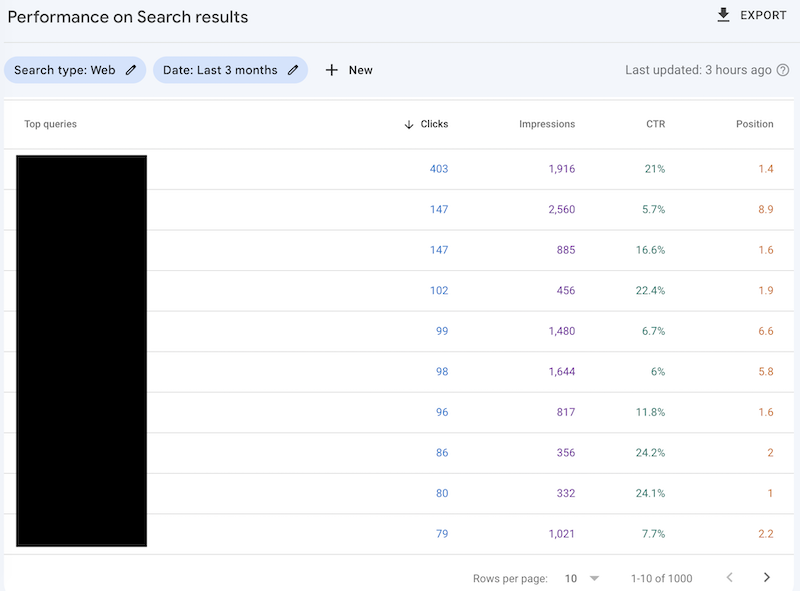
今回お見せするのは、一番上と同じサイトです。
左側にキーワードが列挙されてます。これはドメイン全体でのキーワードです。

二番目が、インプレッションが大きく(=大きめのキーワード)で平均順位が8.9位。CTR(=クリック率)も悪いけど、全体で見ると、流入二番目のキーワードです。これは改善するように目指してみては?と考えることができます。
次に見るべきは、この二番目のキーワードが入っている記事です。あの記事だなというのがすぐにわかるので(私は)、NewをクリックしてPageを出してそのページのアドレスを入れます。

ずらっとその記事が取っているキーワードが出てきました。微妙な順位についてるんだということがわかります。また、キーワードを狙って記事制作した場合には、狙っていたキーワードが入っているかも確認しましょう。
表記揺れ(A子ブログ、Aこブログ、A子ぶろぐ、Aこぶろぐ、えい子ブログ、えいこぶろぐ…)は全部別カウントです。それを考えると実質的な「キーワード」というのは、ごくごくわずかなのもわかります。
昔は表記揺れを全部記事に入れ込めなんて言ってましたが、最近のGoogle検索は表記揺れもある程度認識するし、何より読みづらくなるので、A子はそれが特殊なキーワードでもない限り、そこまではしません。


