CocoonというWordPressのテーマは優秀で、いろんなことができます。私が使っていることを列挙します。
- 簡易SSL化
- 簡易アクセス解析
- 「スキン」で簡易にデザインを変えられること
- 解析・認証をコードを入れるだけですむこと
- 記事の中に配信する広告ウィジェット
- アフィリエイトタグの設定
- Amazonアソシエイトなどのショートコード
- ボタンデザイン
2023年にもなって「レスポンシブデザインが」などと言う人は減りましたが、それはレスポンシブにすることが大前提になっているからです。
レスポンシブデザイン、というよりもスマホデザイン
アナリティクスのときにお見せしましたが、少なくとも私の持っているサイトは、すべてモバイルからのアクセスが圧倒しています。
なので、PCから作りますが、見ている人はスマホからの人がほとんどです。
もちろん、ターゲットの年齢・ジャンルによってはPCからだという場合、タブレットからだという場合もあるでしょう。その場合はそちらに合わせればいいだけです。
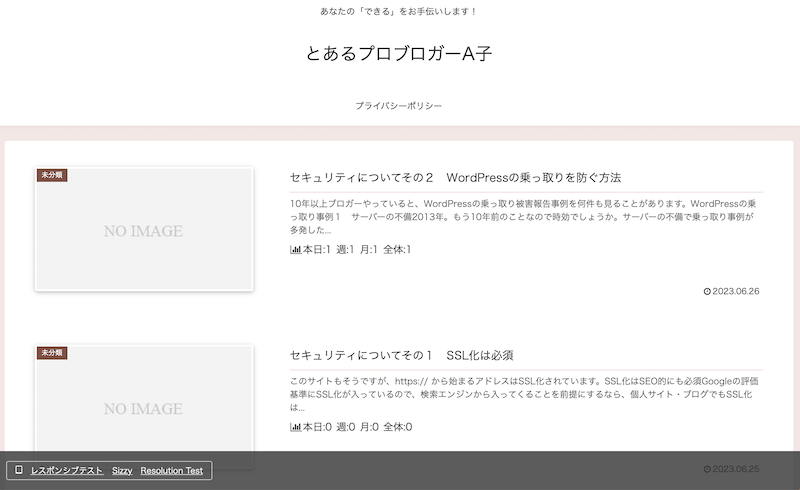
どう違って見えるのかというと、例えば何もしなかった場合、このサイトはPCからはこのように見えました。タブレットからもほぼこのように見えます。(本日1などは、ログインした上で見ているので、Cocoonのアクセス解析です)

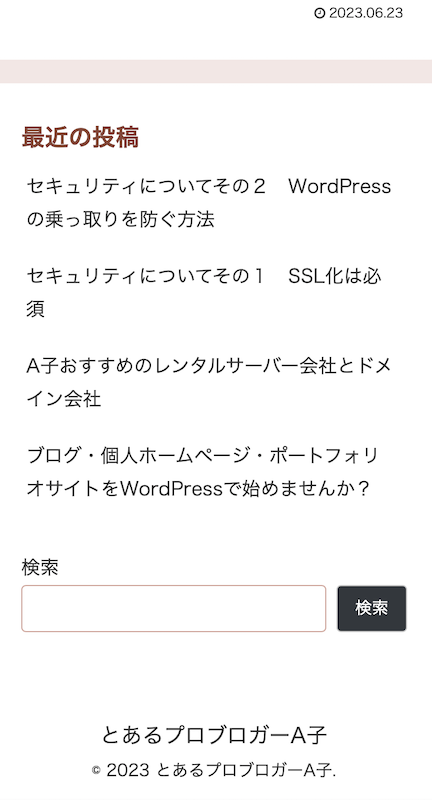
それに対して、スマホからだとこう変わります。

それで、フッターウィジェットをいじることで、PC・タブレットからでもスマホから見ているかのようなデザインに変更しました。
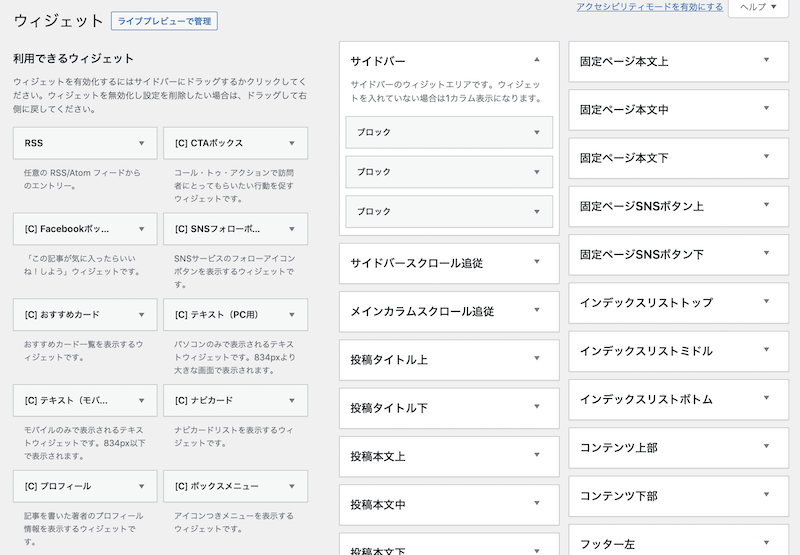
ウィジェットページのこの「ブロック」というようなものです。

もしも、モバイルモードにしてウィジェットが出てこない場合は、Cocoonの場合はモバイルフッターというコーナーがあるので、これを活用します。
そうすると、変更できます。ミニマムに「最近の投稿」と「検索」だけを残しています。

そして、PC・タブレットでもこのように見えるように変更しています。

なお、Cocoon導入したサイトで「レスポンシブテスト」のコーナーをクリックすると。
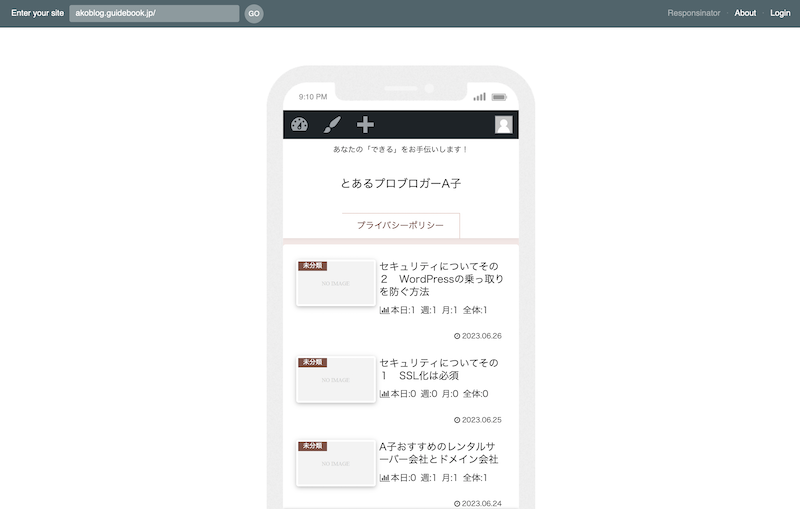
このように、どう見えるかが出てきますよ。

これは別のサービスにリンクしているだけですが、このリンクはWordPress共通ではなく、Cocoonのサービスです。

